Chart - Gauge |
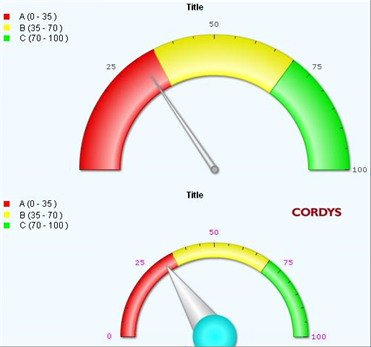
The Gauge Chart control is used to display data that needs to be measured in a range, in the form of a gauge. You can create charts in various formats and also change a chart type at runtime.
This topic describes the various properties and events available on the property sheet, which can be customized to present this type of chart. If you are using a model that is bound to this chart control, you can use the Message Map to map the information to be rendered as a chart. The mapping that you define between the control and the model is stored in a mapping object. Alternatively, if no model is used, you can use the setChartData() method to set data for the Chart control.
For details about the behavior and functionality of the chart control, see Chart.
Table 1. List of Properties
Design-time property |
Run-time property |
Description |
|---|---|---|
|
Sets the string that identifies the control on an XForm. If not specified, a unique ID is automatically generated. |
|
Sets or retrieves the class name applied on the control |
||
Title |
|
Sets the title of the chart |
Chart Type |
|
Sets the type of chart from among the available chart types. The following options are available to display data in a gauge chart:
|
Target Value |
|
Sets the target value for the data range |
Actual Value |
|
Sets the actual value for the data range |
Color Ranges |
|
Sets the color range for the selected data. Click
|
Dynamic Chart Type |
|
Denotes whether the option to change the chart type (dynamically) is shown or hidden at runtime. The chart options display in a drop-down list at runtime. |
Show Legend |
|
Display the legends used in the chart |
XML |
|
Provide the XML structure that defines the properties of the chart. The syntax of the XML structure is as below.
<xml id="\[id\]">
<root>
<\[propertyname\]>\[value\]</\[propertyname\]>
...
<\[propertyname\]>\[value\]</\[propertyname\]>
</root>
</xml>
You can use the XML to set properties of the chart. The properties are set on the <chart> element in the XML of the Fusion Chart. <xml id="myGaugeProperties">
<chartProperties>
<baseFontColor>FF00FF</baseFontColor>
<editMode>1</editMode>
<gaugeInnerRadius>110</gaugeInnerRadius>
<gaugeOuterRadius>130</gaugeOuterRadius>
<pivotRadius>30</pivotRadius>
<pivotFillColor>00FFFF</pivotFillColor>
<logoURL>http://www.contactcenterworld.com/images/company/CORDYS--medium-logo.jpg</logoURL>
<logoPosition>TR</logoPosition>
</chartProperties>
</xml>
|
Table 2. List of Events
Event |
Description |
|---|---|
Data Click |
This event (ondataclick) is activated when you click a data plot. You can define the event logic on the Script tab of the XForm. |
Table 3. List of Methods
Method |
Description |
|---|---|
Registers the control to receive notifications for an event |
|
setDataColor(dataColor) |
Sets the color for each range in a chart. The colors are applied to consecutive ranges in the order defined in this method. For example, as depicted in the below example, the first range will display the first color (OOFFFF), the second range will display the second color (FFOOFF), and so on. If the ranges are in excess of the colors defined, the extra ranges will display default colors. chartObj.setDataColor(["00FFFF", "FF00FF", "FFFF00"]); Note: |
setDataColorFromLabel(dataColorObject) |
Sets the color for each range in a chart based on the name of the range. Example chartObj.setDataColorFromLabel({"name1" : "00FFFF" ,"name2" : "FF00FF" ,"name3" : "FFFF00" } );
Note:
|
setActualValue(value, bRefresh) |
Sets the actual value for the data range. The second parameter (bRefresh) is to delete the old data. If bRefresh is set to 'true',the old data will be deleted and only the current data will render. If bRefresh is set to 'false', the current data will be appended to the old data and rendered. The default value is 'false'. Use the render() method to retrieve and display changes in the UI. |
setTargetValue(value) |
Sets the target value for the data range. Use the render() method to retrieve and display changes in the UI. Use the render() method to retrieve and display changes in the UI. |
Unregisters the control to cease receiving notifications for its events. |
|
render() |
Loads the chart with the latest updated properties. Use this method to ensure that the changes done using any of the 'set' methods are reflected in the UI. |
Causes an element to receive focus |
|
getChartObject() |
Returns the fusion chart object |
Table 4. List of Methods ( for the Fusion Chart Object)
You can use the APIs available on the base Fusion Chart object to further customize a chart. Use the getChartObject() method to retrieve the Fusion Chart object. The list of methods made available through the property sheet of the object are:
Method |
Description |
|---|---|
setProperty(xPath, propertyName, value, nameSpaceURI) |
Sets the property value. This method enables greater control on the chart. Refer to the Fusion Widget documentation for various properties and the corresponding values. *
|
setRangeXml(XmlDocument) |
Sets the range XML. Use the render() method to retrieve and display changes in the UI. |
getRangeXml() |
Returns the range XML. |
For information about the various chart types and examples of their formats, refer to the Fusion Charts and Fusion Widgets documentation.
 to add an entry and fill the following:
to add an entry and fill the following: to select the color.
to select the color.